This post about digital resources is eclectic because it deals with five different topics: prototyping, CSS, Social Media, Digital Marketing and Chrome browser.
Continue reading Weekly digital resources #32: prototyping, CSS and Social Media
Online course ‘User Experience for the Web’ – module 2
Module 2: The Elements of User Experience
Further to my notes about the module 1 of the free online course ‘User Experience for the Web’, here are some notes about its module 2: The Elements of User Experience.
Continue reading Online course ‘User Experience for the Web’ – module 2
SQL: a bunch of useful resources
Although I barely write about SQL on this blog, Stephanie from the WhoIsHostingThis company draws my attention to a post where she offers a bunch of useful resources about SQL.
Have a look especially to the ‘SQL Language Reference’ and ‘Tutorials’ sections which are fundamentals to deal with databases management.
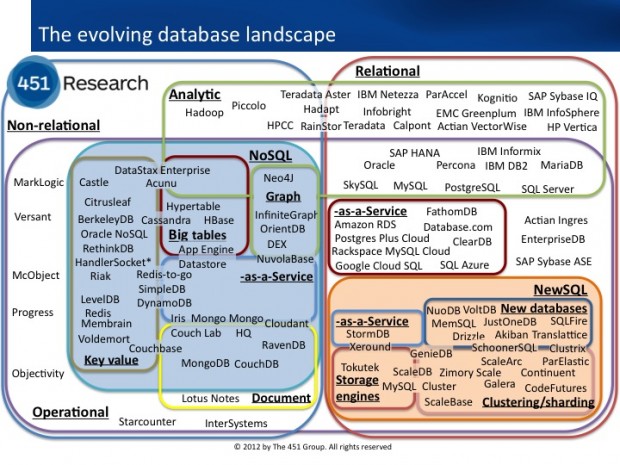
Br writing this, it reminds me that some month ago I gave a link to comparison between RDBMS and NoSQL. There is a scheme that worth reading it.
Two quick and easy steps to create your own CSS styles
Either you are beginner or advanced user with CSS, using sometimes an online free editor can spare you much time and effort. This is especially true when it comes to get very fine-tuned style, that you cannot find in other websites or forums, even if they are full of up-to-date and relevant resources like Stackoverflow.
In this short post, you find two useful online tools to get quickly the exact CSS styles you are looking for.
Continue reading Two quick and easy steps to create your own CSS styles
Online course ‘User Experience for the Web’ – module 1
Further to my first post about the free online course ‘User Experience for the Web’, you can read here some notes about its module 1: Overview of User Experience.
Continue reading Online course ‘User Experience for the Web’ – module 1
Weekly digital resources #31: role of attention in eLearning
I think this weekly digital resources post has never been so eclectic in its content: the role of attention in eLearning, design, User Experience, usability and web development. So everybody should find an interesting link that fits to her or his concern.
Continue reading Weekly digital resources #31: role of attention in eLearning
Online course ‘User Experience for the Web’ – introduction
Here is the start of several posts where I write down some notes from the free online course ‘User Experience for the Web‘ (WebUX) provided by the @Open2Study platform.
This first post is short and gives elements of the course introduction.
Global summary – What will I learn?
Continue reading Online course ‘User Experience for the Web’ – introduction
Notes about the online course ‘Intro to the design of everyday things’
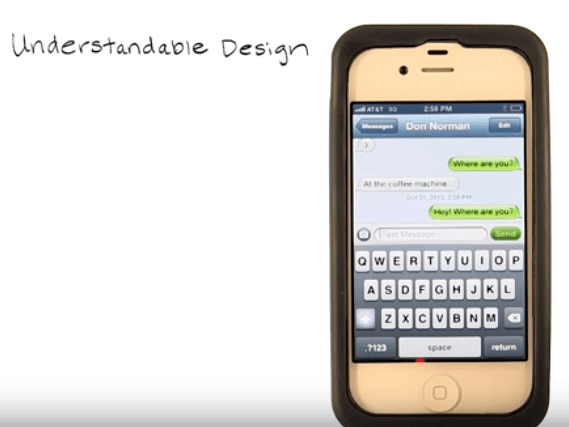
I’ve attended to the free online course Intro to the Design of Everyday Things on the @udacity platform. Here are some notes:
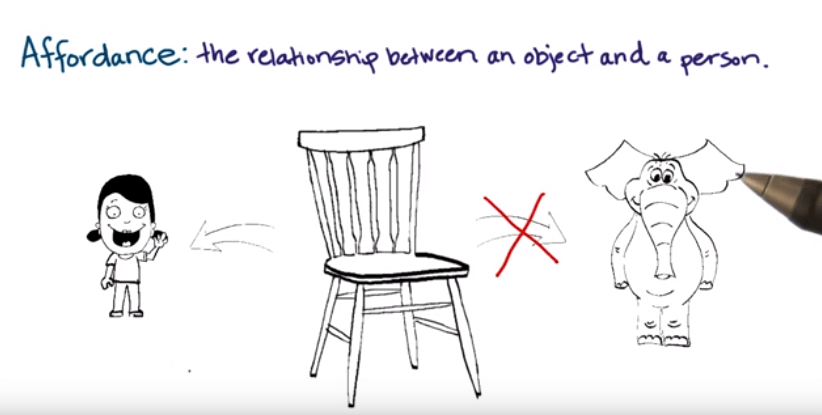
Lesson 1: Affordance and signifier
Affordance: the relationship between an object and a person. It enables an interaction between the person and the object.
Signifiers are communication devices. They tell people what to do and where to do it.
Continue reading Notes about the online course ‘Intro to the design of everyday things’
Weekly digital resources #30: HTML, CSS and UX
This week I provide only four links, however your appetite to learn should be fully satiated… At least for the quality of the content, and also for the quantity of knowledge. And more important, for all opportunities it gives: think about personal projects, career move or improvement, …
Continue reading Weekly digital resources #30: HTML, CSS and UX
3 easy steps to learn everyday with only one hour
First thing in the morning after you’ve just got up: 20 minutes to learn skills of the 21th century: coding. Thanks to the awesome codecademy platform, this is easy and pleasant to learn programming languages like HTML, CSS, Javascript, Python, Ruby on Rails.
In the middle of the afternoon, you are at work and you start getting bored: 10 minutes on DuoLingo to improve or learn a new language.
After dinner, skip your favorite TV show and watch another kind of video: 20 minutes on an opencourseware platefom like the Microsoft Virtual Academy or the MIT OpenCourseWare and take some notes (10 minutes). For more interaction with other learners and to get a certification, you can attend to a MOOC on Open2Study, edX, Coursera or NovoEd. And if you do not find an interesting topic on these platforms, check the MOOC portal designed by the European Commission.
Credits:
http://quotesgram.com/everyday-quotes-about-learning/